 |
| IMAGEN1.http://bakaku.net/wp-content/uploads/2015/03/Adobe-Muse.png |
Muse es un programa de la familia Adobe compatible con Dreamweaver,
Illustrator y
Photoshop, que permite crear sitios web tan fácilmente
como maquetar con InDesign
para impresión.
Sin escribir código permite diseñar y publicar páginas HTML basados en los últimos
estándar web y compatibles con ordenadores de escritorio,
tablets y smartphones.
En síntesis Adobe lo expresa así “Piense en el
diseño, no en el código”
Adobe Muse forma parte de Adobe Creative Cloud. Es una herramienta
perfecta
para aquéllos diseñadores que quieren construir páginas web
creativas, pero no disponen
de los conocimientos para programar código.
Además, al ser un producto de Adobe,
comparte con el resto de programas
de Adobe muchas características de manera que
si estás habituado a
utilizar herramientas de Adobe, el proceso de aprendizaje de Adobe Muse
será más sencillo. En especial si eres usuario de InDesign.
La interfaz de usuario de Adobe Muse es totalmente gráfica por lo que no encontrarás códigos html que te compliquen el trabajo.
Esta pequeña guía pretende ser un punto de partida para conocer las
funciones más básicas de Adobe Muse y permitirte empezar a crear un
sitioweb de manera autónoma aplicando toda tu creatividad.
Comenzamos:
Crear un nuevo sitio
Al iniciar el programa, como suele ser habitual en otras herramientas
de Adobe, nos presenta la posibilidad de Crear un nuevo sitioweb o
abrir uno ya existente.

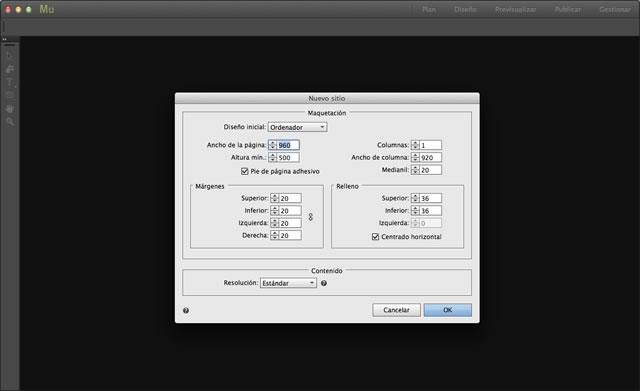
En este caso elegimos la opción de nuevo y nos encontramos con unas cuantas opciones de configuración básicas del sitioweb.

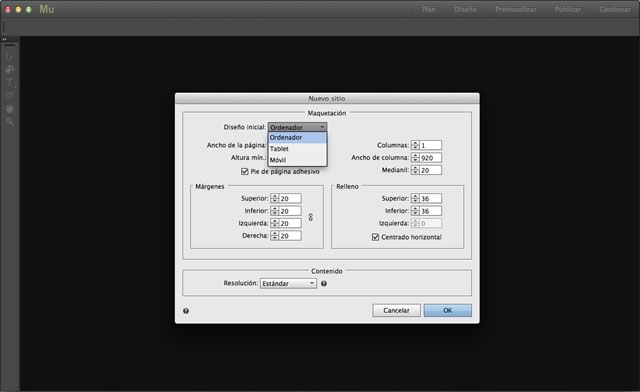
En primer lugar nos propone tres posibles configuraciones generales
en función del dispositivo para el que vamos a crear la página:
ordenador, tablet o móvil.

Cada una de ellas lleva asociada la resolución estándar para cada
dispositivo. Si elegimos el diseño de ordenador posteriormente tendremos
la posibilidad de ir copiando la maquetación propuesta para esta
resolución y adaptar los elementos a las otras resoluciones para
conseguir así una maqueta Responsive, es decir, sensible al tamaño de la
pantalla.
Entre las opciones generales disponibles también están las del número de columnas, márgenes y rellenos de la maqueta general.
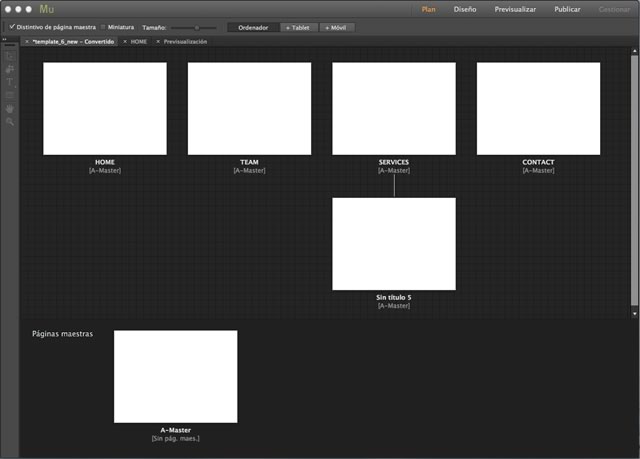
La estructura o Plan.
Este es el apartado en el que se define la estructura de secciones
que tendrá nuestro sitioweb. Por un lado tenemos en la parte inferior
las páginas maestras que vayamos disponiendo con las diferentes maquetas
de diseño generales de la web. Y por otro, en la parte central las
secciones o páginas que vamos creando y que definen la estructura de
contenidos de la web.

Cada sección contiene el nombre y la página maestra a la que va
asociada. También su nivel dentro de la jerarquía general de la web. Al
situarnos sobre cualquiera de ellas, aparecen unos botones que permiten
crear páginas a su mismo nivel (a izquierda o derecha) o subpáginas
dependientes de ésta. También aquí está la opción eliminar esta sección.
Este apartado es importante ya que además de ser el lugar donde ir
creando secciones, el orden que establezcamos aquí será el orden de las
secciones dentro del menú de navegación. Para cambiar el orden de una
página basta con situarse encima, “cogerla” con el ratón y arrastrarla
hasta su nueva ubicación.
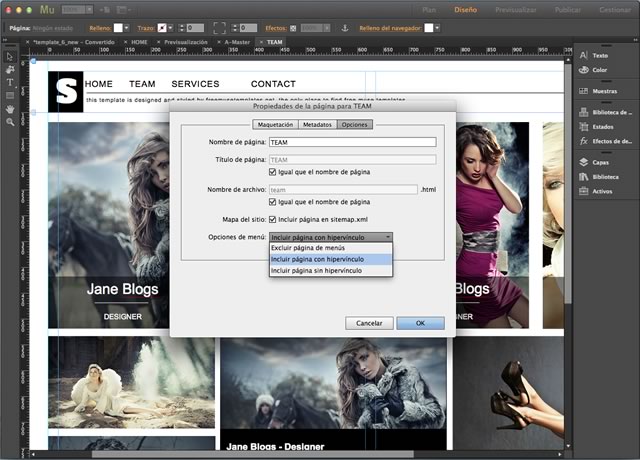
Dentro de la configuración de cada página puede establecerse que una
sección concreta no forme parte del menú de navegación. Para ello hay
que pulsar dos veces sobre la miniatura de la página y una vez dentro,
acceder al menú derecho contextual pulsando sobre el botón derecho del
ratón e ir a Propiedades de la página, pestaña Opciones. En el apartado
Opciones del menú es donde se puede indicar que esta página no vaya al
menú.

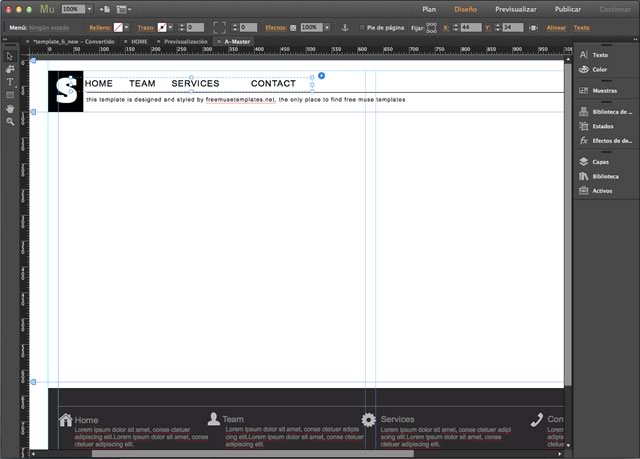
Las páginas maestras
Las páginas maestras contienen la maquetación básica que va a ser
compartida por un otras páginas. De esta manera, cuando queremos
realizar un cambio que afecta a algún elemento que se repite por todo el
sitioweb, no tenemos que ir página a página haciendo en todas el mismo
cambio, basta con cambiarlo en la maestra y… voilá!
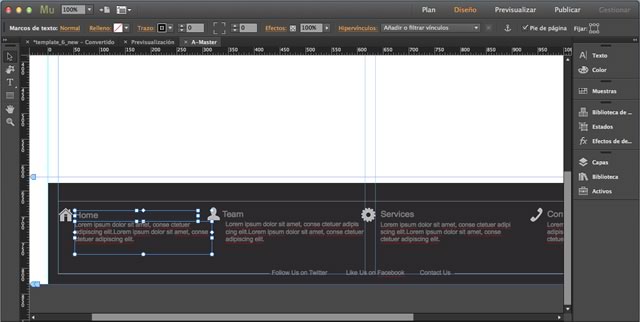
La página maestra normalmente va a incluir la zona de cabecera y la
zona de pie de la web. En algún caso puede llevar elementos como una
barra vertical lateral. Estas zonas son fácilmente formateables desde
los cursores que definen su altura.

Los botones disponibles en las barras laterales verticales de la
pantalla de Adobe Muse permiten insertar elementos de maquetación como
áreas de texto y cuadros gráficos que posteriormente podremos formatear.
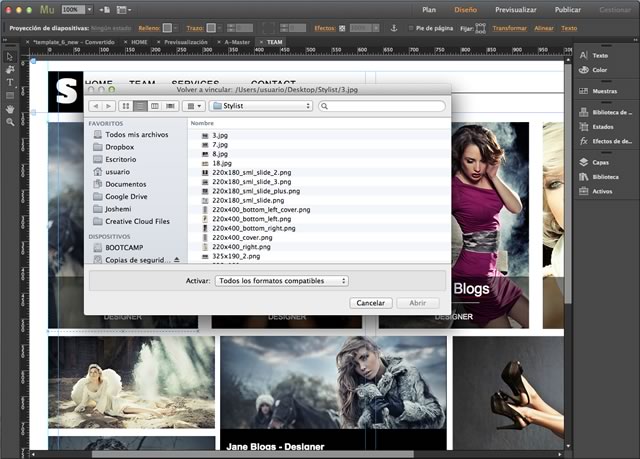
Para insertar una imagen disponible en un archivo de imagen hay que
acceder al menú Archivo/Colocar de Muse.

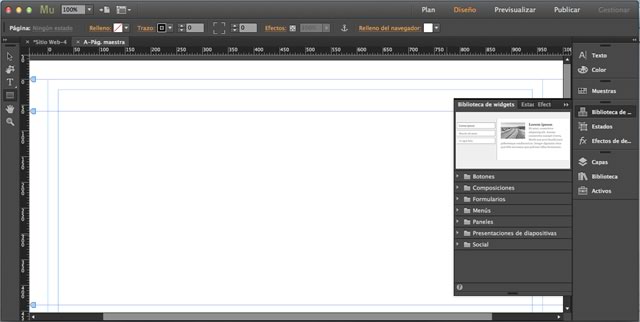
Widgets
Otro elemento muy importante para ir dando contenido son los Widgets,
disponibles en la barra lateral derecha bajo la denominación de
Biblioteca de Widgets. Éstos aportan los elementos más utilizados en las
páginas web con toda su interactividad y efectos ya incluidos, de
manera que únicamente hay que editarlos y darles el formato para
conseguir el diseño deseado.

De esta manera se va construyendo la maqueta de diseño básica para
todas las páginas incluyendo los Widgets necesarios en cada zona como
los menús de navegación.
Pie de página
En el pie de página también se incluyen normalmente barras de
navegación de tipo legal o corporativo con textos de contacto y similar.

Una propiedad a destacar de Adobe Muse es la de permitir la
agrupación de elementos y su duplicado para crear áreas iguales que
vayan llenando la pantalla horizontalmente consiguiendo el efecto de
columnas de contenido.
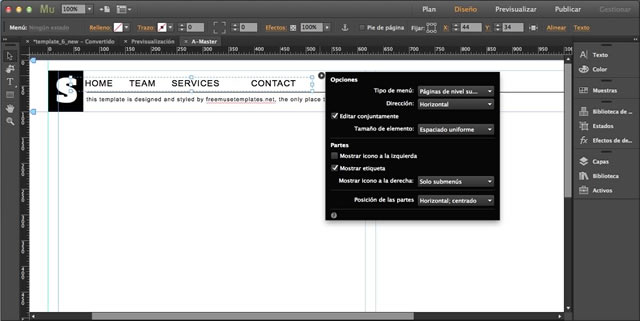
Menú de navegación
Una vez colocado el menú, bien sea horizontal o vertical, la edición
del mismo permite cambiar su formato y también el tamaño que ocupará
dentro de la maqueta general de la página web.

Al seleccionar el menú dentro de la página maestra, aparece a su
derecha un triángulo azul con una flecha que nos permite ir a las
opciones avanzadas del mismo.

Estas pueden ser el tipo de menú, posición y otras.
Secciones
Una vez que ya se ha establecido el diseño general de la web mediante
la configuración de los elementos de la página maestra es cuando hay
que ir sección a sección dando el contenido específico de cada una,
hasta ir completando todos los contenidos del sitioweb.
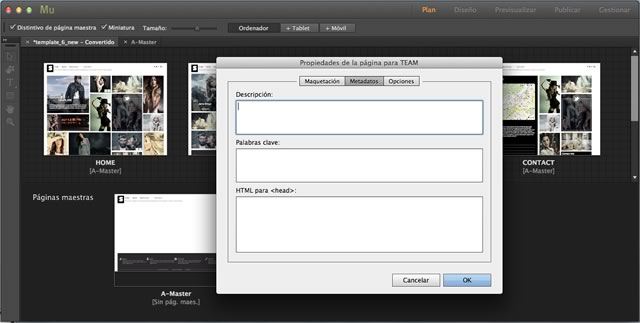
Metadatos
Antes de decidirnos a publicar el sitioweb, hay un apartado de la
configuración de cada sección muy importante. Los metadatos. Estos son
el título, la descripción y las palabras clave de cada sección. Para
introducirlos basta con acceder con botón derecho a las propiedades de
cada página y en la pestaña Metadatos es donde hay que hacerlo.

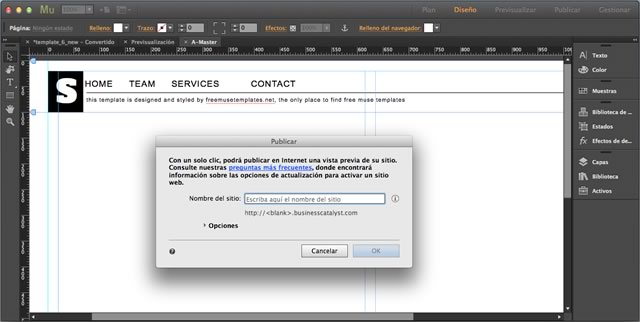
Publicar
Ya solo queda enseñar nuestra página web al mundo. Para publicar desde Adobe Muse tenemos dos opciones.
La primera es la utilización de Adobe Business Catalyst que se
incluye dentro del paquete de Adobe Creative Cloud. Esta opción está
disponible desde el menú Archivo de Muse.

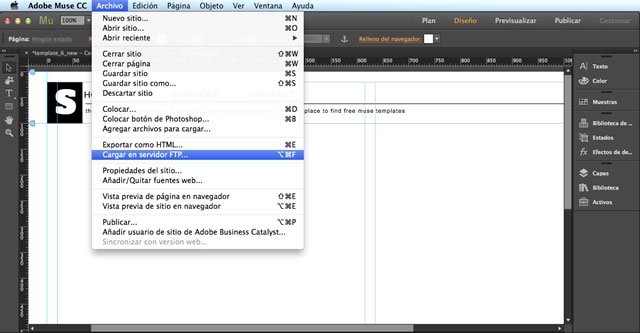
La otra opción, si disponemos de un alojamiento web en cualquiera de
los proveedores disponibles en el mercado, es la de subir la página por
FTP. Dentro también del menú archivo está disponible la opción Cargar en
Servidor FTP. Bastará con dar los datos de configuración de nuestra
cuenta FTP.

Como conclusión, verás que Adobe Muse permite la creación de páginas
web sin necesidad de escribir código, y con total libertad creativa.
Binliografia:http://www.imaginanet.com/blog/crear-una-pagina-web-con-adobe-muse-sin-escribir-una-linea-de-codigo.html
VIDEOS


